Beaver Builder Responsive Background Images
DONT DOWNLOAD THIS!
This feature is now in Beaver Builder Core - and works even better
Below video will guide you in the right direction.
Below is the plugin you don't need, for historical purposes.
Does your mobile website look a bit wonky?
Do you wish you could have a different background image for your smaller screens?
This is the plugin for you!
With the free Beaver Team Responsive Background Images plugin, you can set alternate responsive images for rows and columns.
If you don't want to change the image, but just want to change the size, position or attachment - you can do that too!
How to use
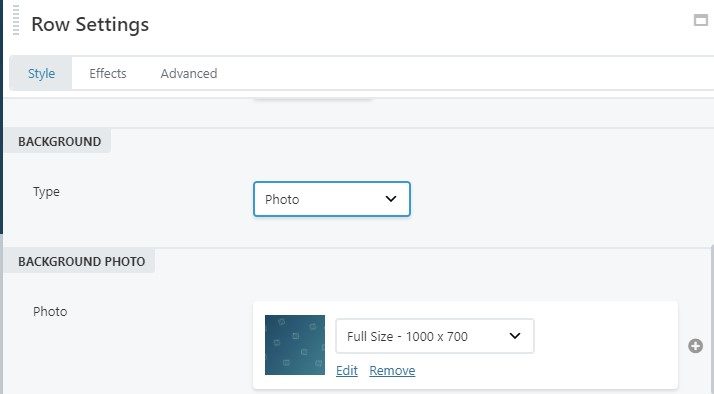
Choose the background option 'photo'

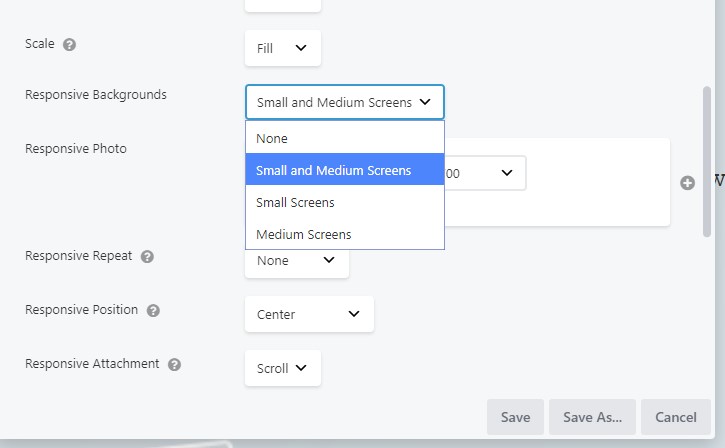
At the bottom of your background photo options, there is a new option 'Responsive Backgrounds'. Choose the screen sizes that you want the responsive image to apply to.

When you select a responsive background - below will appear the responsive image with all associated settings. Resize your browser to see the responsive images.
And that's it!
Version 1.5 – Bug fix Version 1.4 – Added plugin updates Version 1.3 – Refactor Code Version 1.2 – Fixed CSS background image cascading down issue Version 1.1 – Bugfixes Version 1 – Hi
Download Beaver Builder Responsive Background Images
Where should we send it?
You don't spam friends.