Conditional Rows and Columns for Beaver Builder
VERSION 1.7.7 Changelog
What is this plugin?
The Beaver Builder Conditional Rows and Columns plugin lets you control the visibility of any of your rows according to the user's location, time, or themer/shortcode output.
How to use the plugin
The Beaver Builder Conditional Rows and Columns plugin lets you control the visibility of any of your rows according to the user's location, or themer/shortcode output.
Step 1
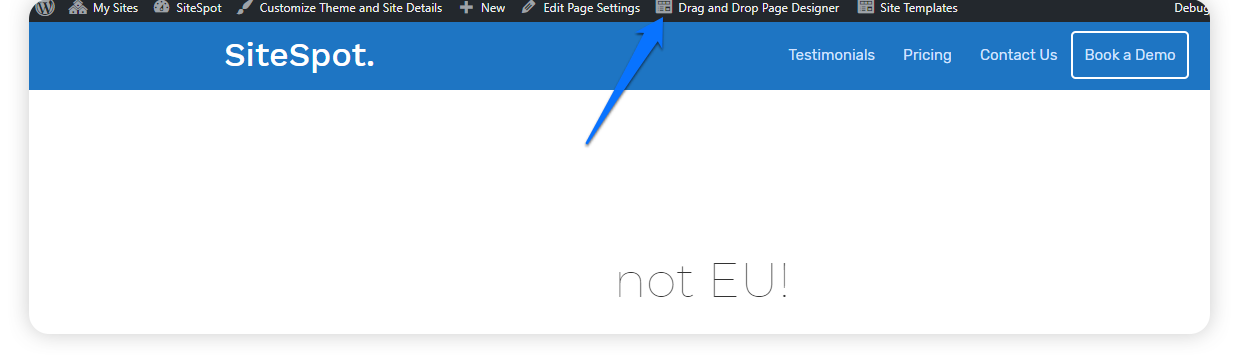
Step 1 Access the page builder through the page you wish to edit.

Step 2
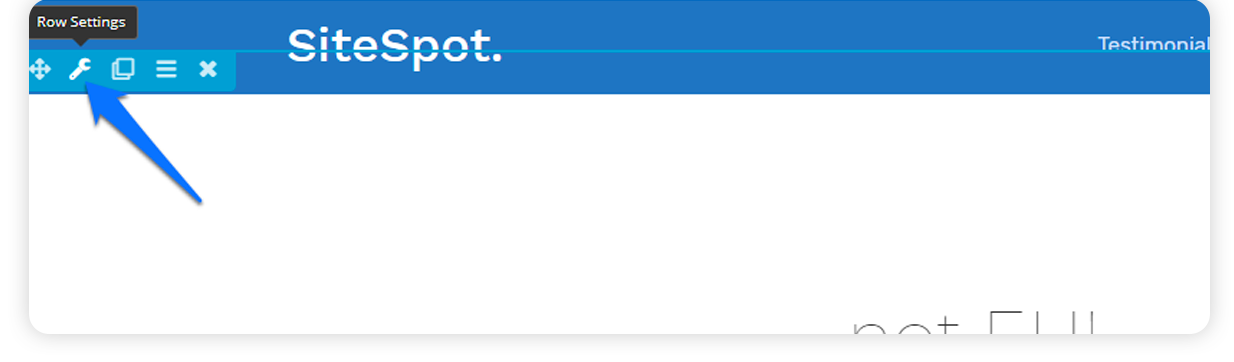
Click the Row Settings icon on a row you wish to edit to set the conditions.


Step 2
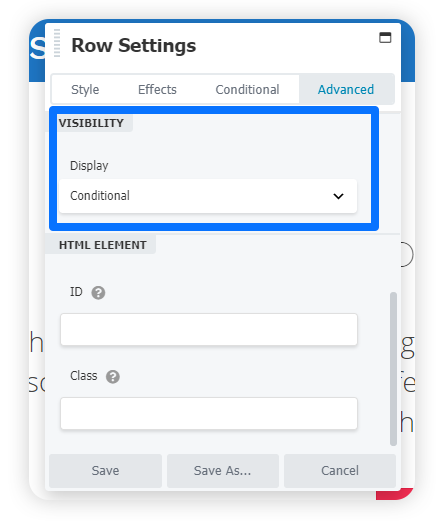
Head to the Advanced tab, scroll down and set the Display Visibility to JavaScript Conditionals.
Step 4
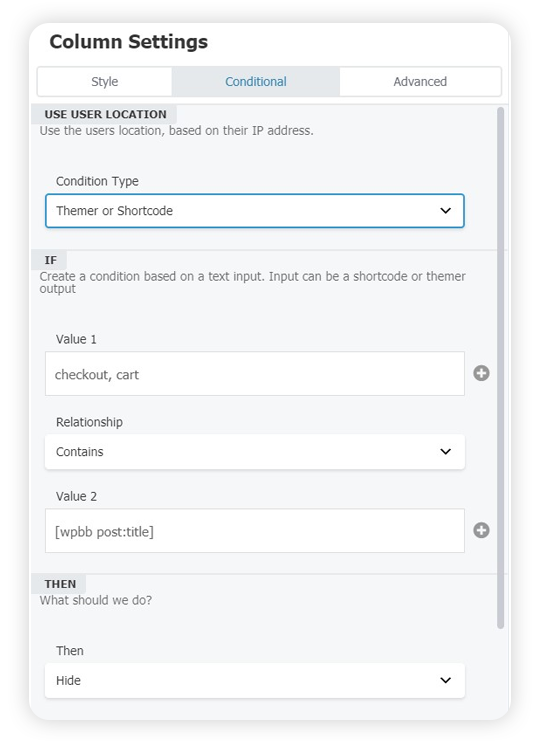
Next, head to the newly visible 'Conditional' tab. Then you can select between location based conditions, or themer/shortcode conditions.
LOCATION BASED CONDITIONS
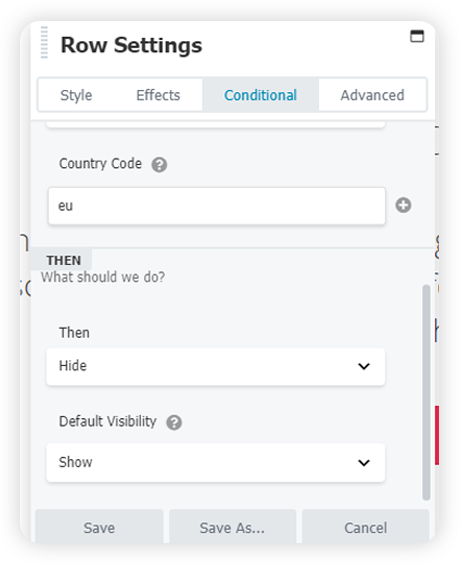
Enter the country code/s of the countries you wish to be added into the conditional visibility. Set whether you wish to hide or show the rows to the countries with the codes you entered.
Note that this will not work if you enter country names. Only country codes are accepted.
Use this as a reference for country codes.
Tip: Use the code EU to target all countries within EU.


LOCATION BASED CONDITIONS
Use an if this then that style query to show or hide your rows. In this example we are hiding the header menu if it's a WooCommerce checkout page (the post title contains checkout or cart).
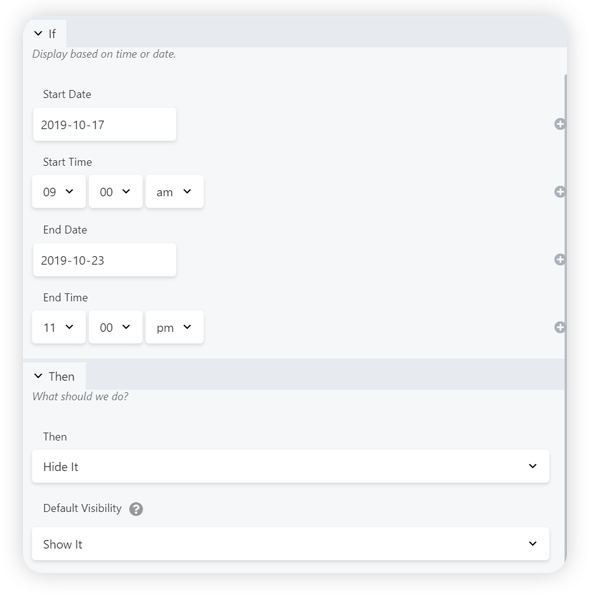
TIME BASED CONDITIONS
If your row or module is between the times listed, then show or hide the module.
Show or hide elements on daily, weekly or monthly recurring schedules

Download Conditional Rows and Columns for Beaver Builder
You don't spam friends.