Display Module or Row based on time period
JavaScript conditionals are available as a free plugin, or inside beaver team pro
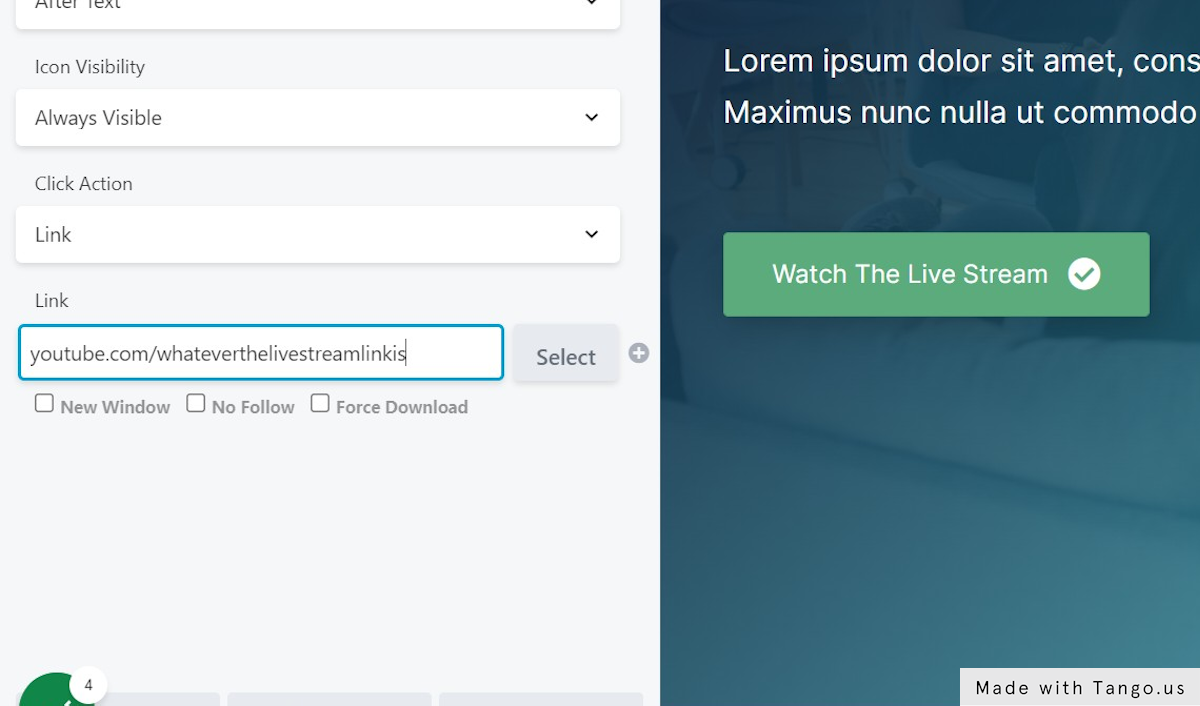
1. Create your item, we’re linking to our live stream that only shows on the weekend “youtube.com/whateverthelivestreamlinkis”

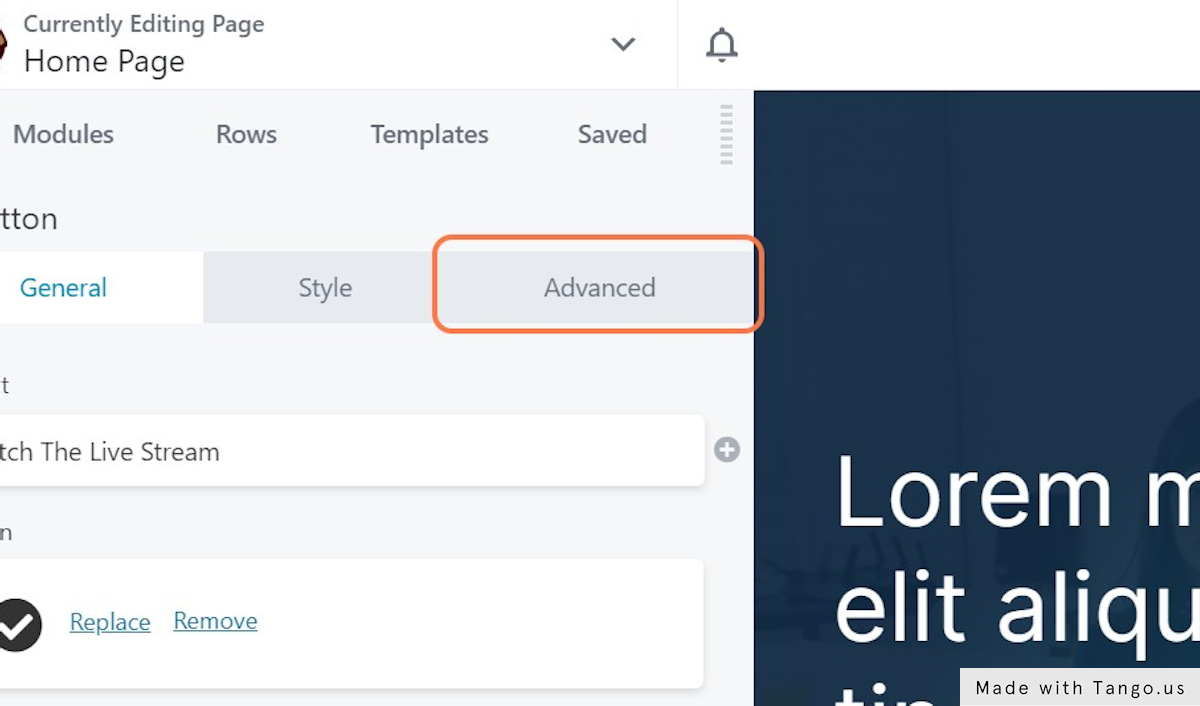
2. Click on Advanced

3. Click on JavaScript Conditionals

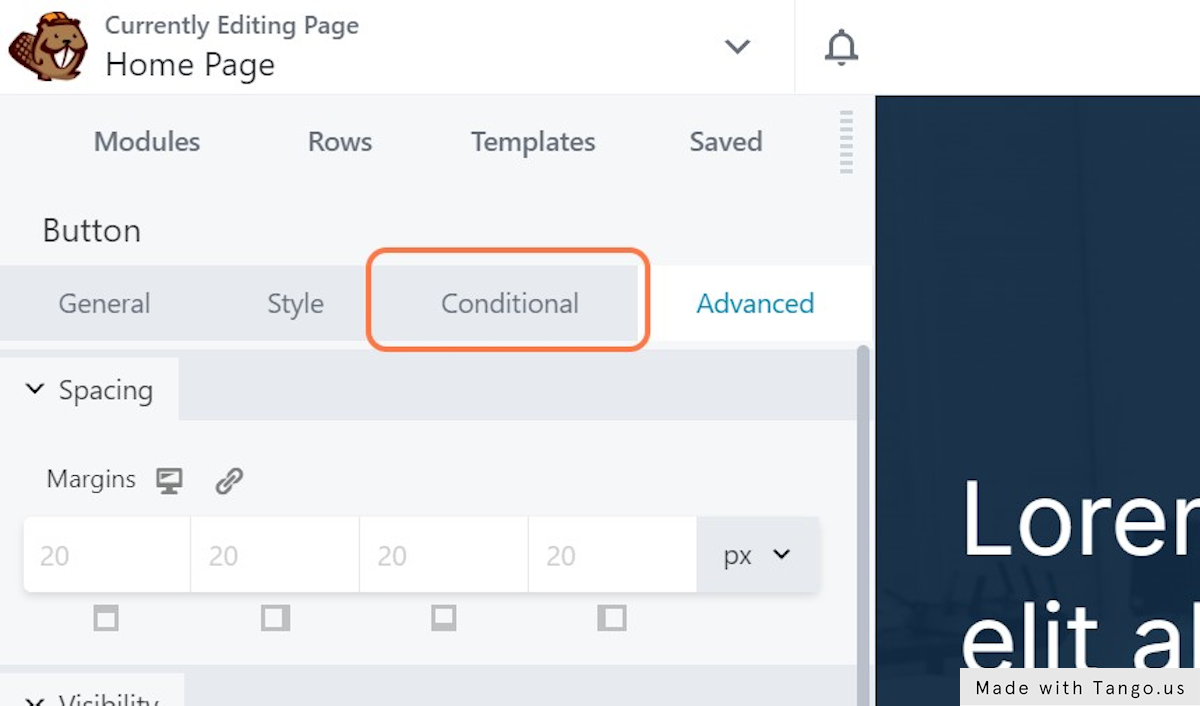
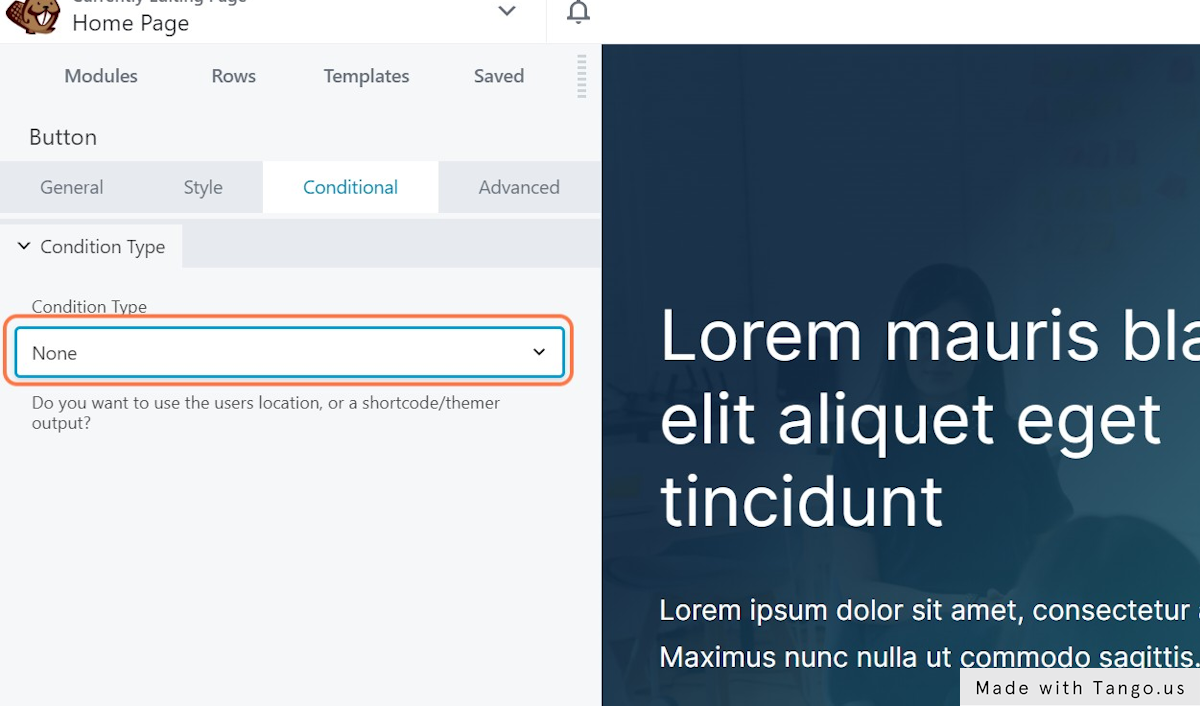
4. Click on newly appeared Conditional Tab

5. Click on Time

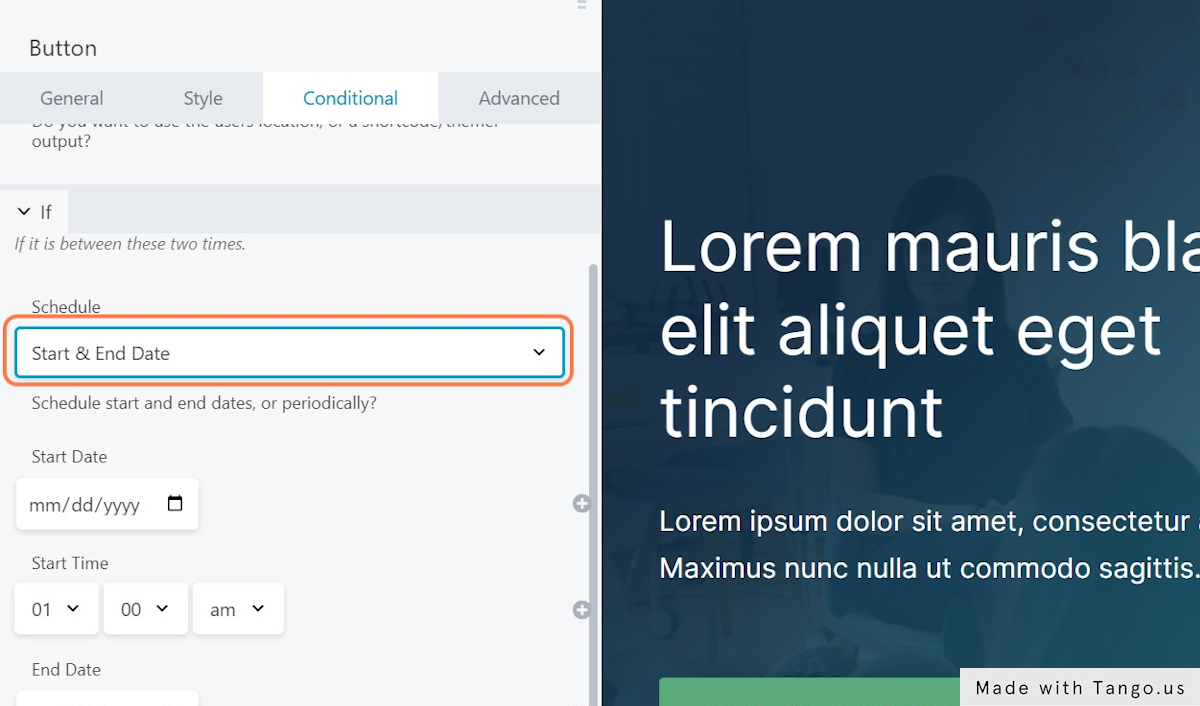
6. Click on Weekly

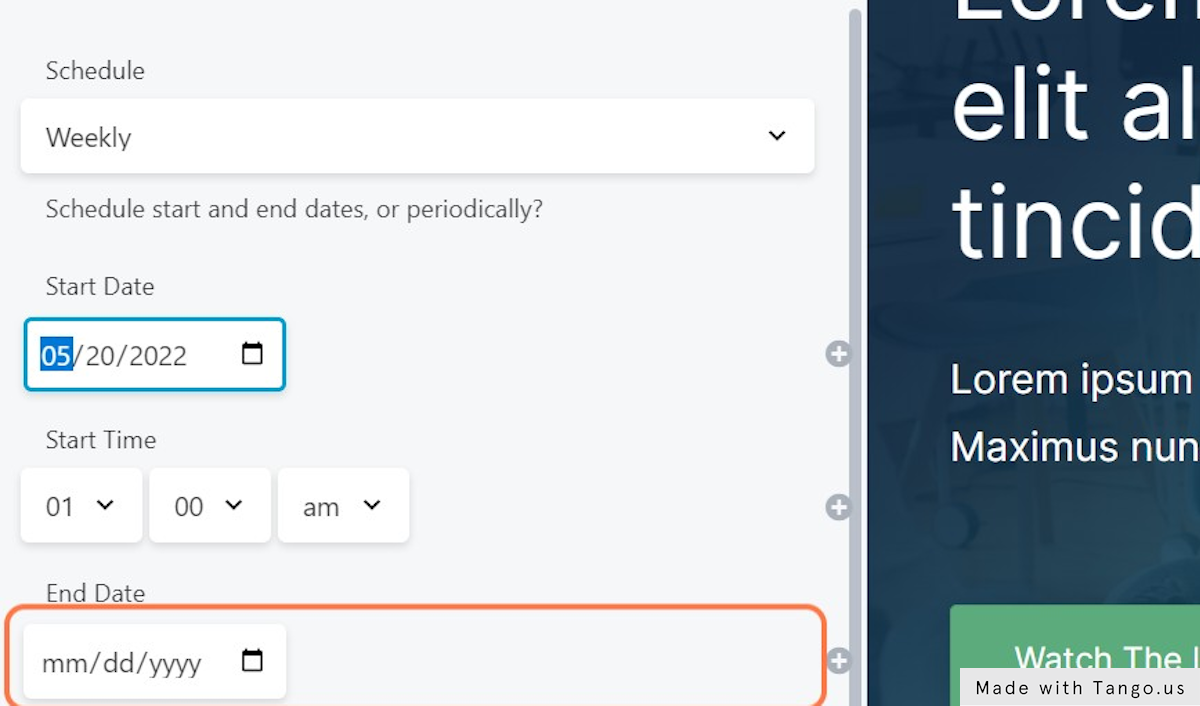
7. Choose your start and end dates and times
HOW DATES WORK WITH RECURRING SCHEDULES
The start and end dates are the start and end date of the period, not an overall start and end date.
Daily:
Looks at the Start Time and End Time you choose and will ignore the start and end date fields.
Weekly:
Looks at the day of the week from the day you enter.
Whether you choose Wednesday 4th May or Wednesday 18th of May, all we use is the “Wednesday”. Same goes for the end date. That’s just the end day of the weekly schedule.
Monthly:
Looks at the day of the month from the day you enter.
Whether you choose Wednesday 4th May or Monday 4th of April, all we use is the “4th”. Same goes for the end date. That’s just the end day of the monthly schedule.
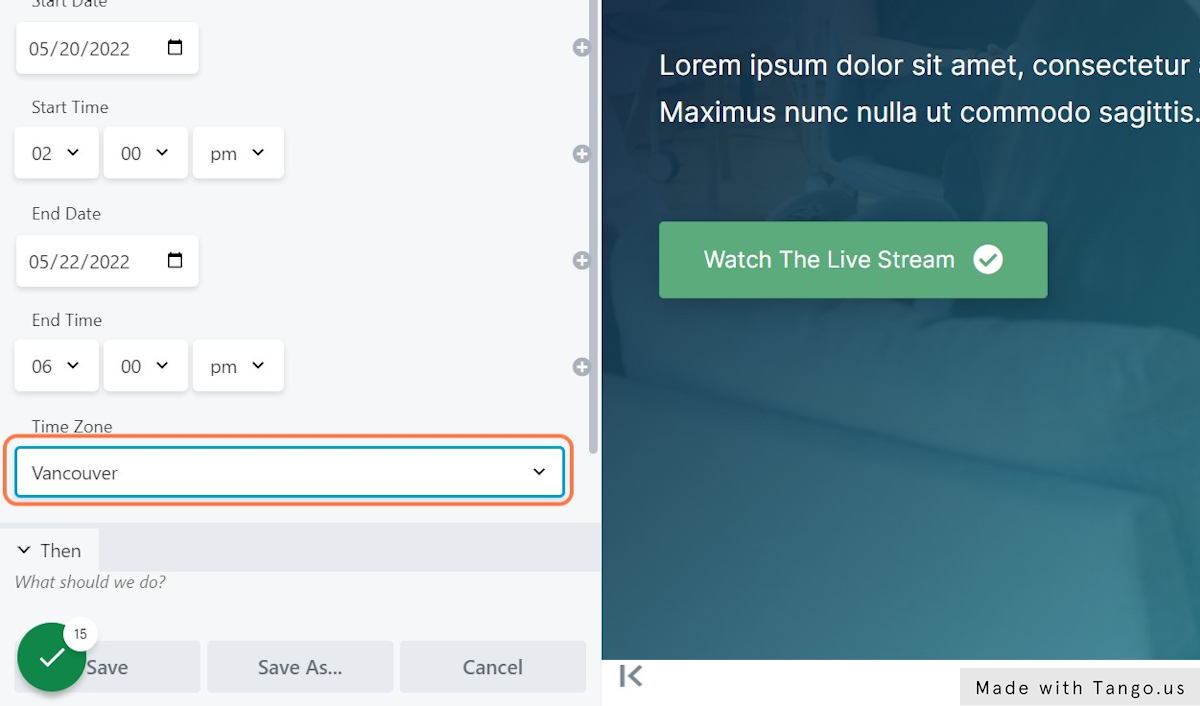
8. If you want the force your own time zone, choose it here, otherwise it will be in the users time zone

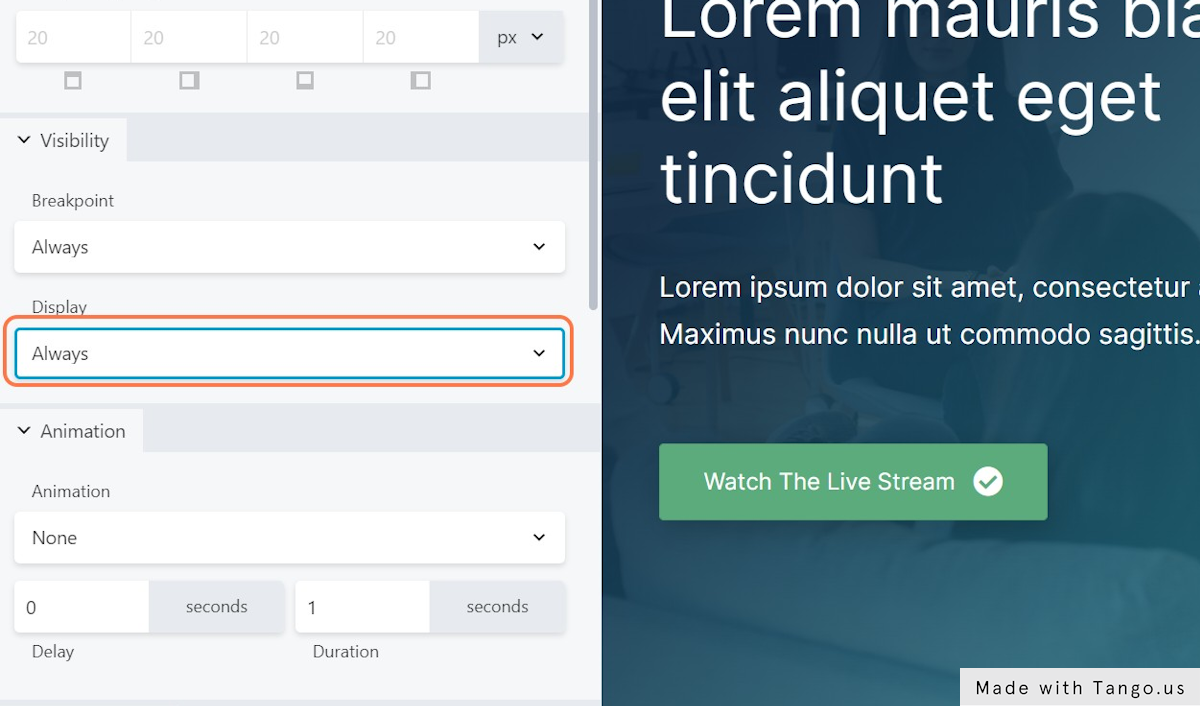
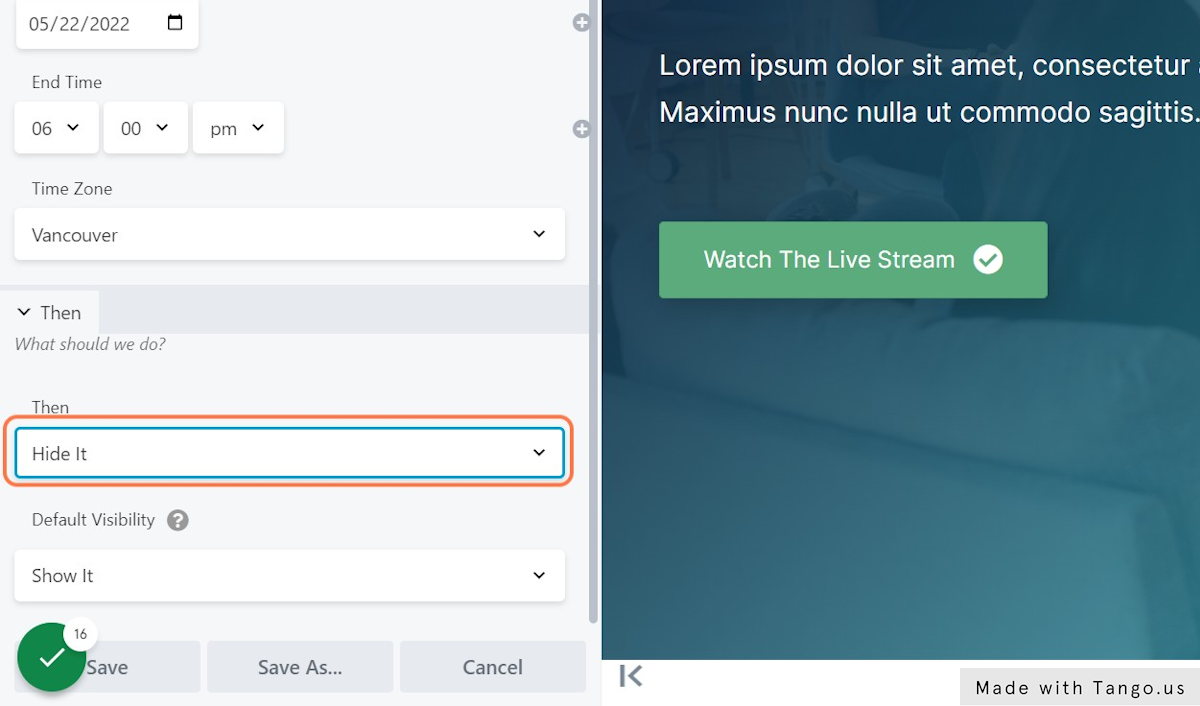
9. Choose how it will display

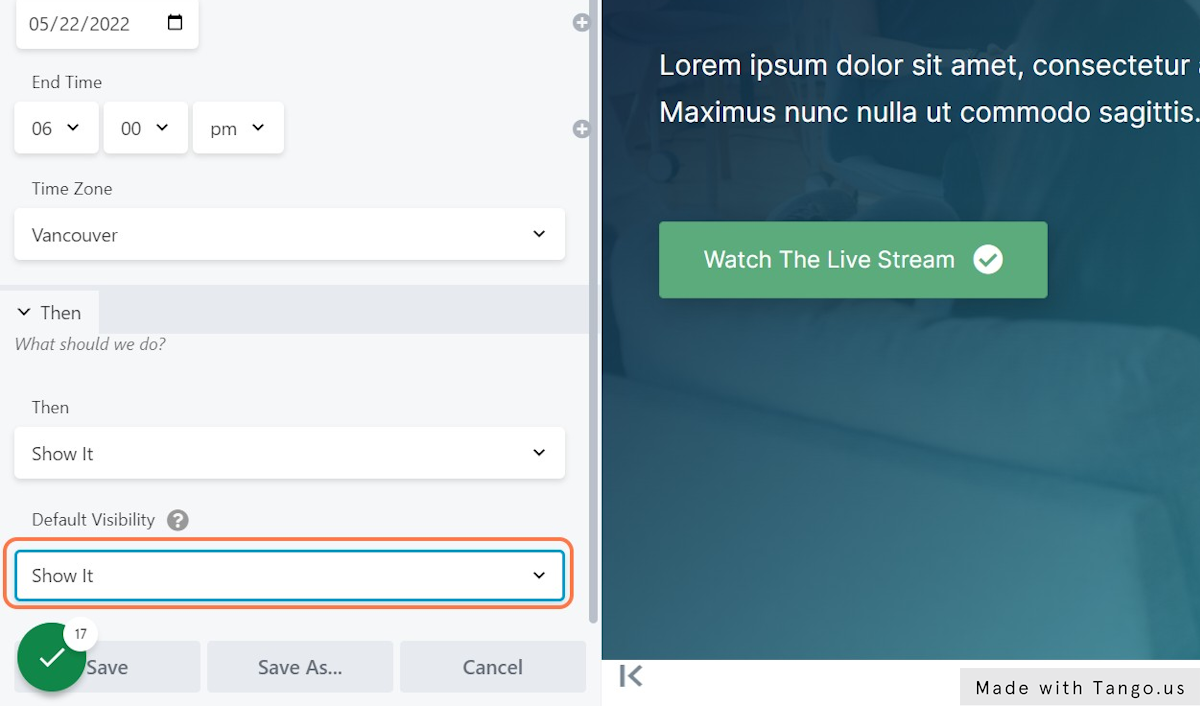
10. Choose default visibility.

11. Click on Done

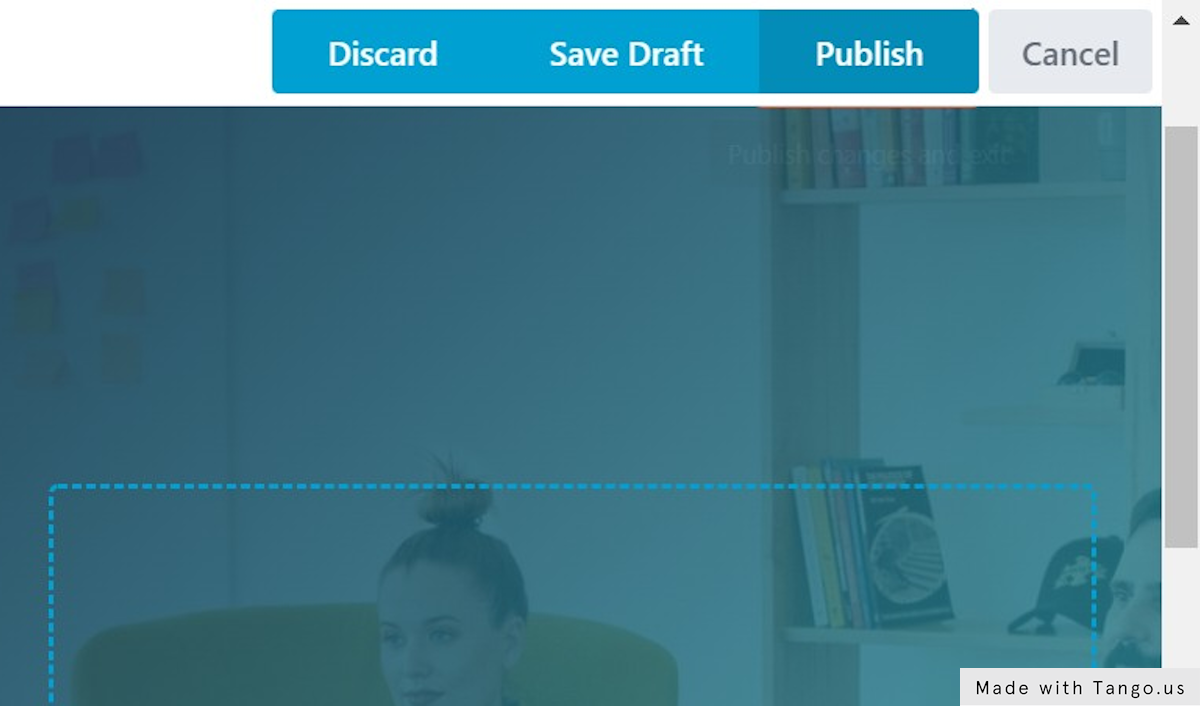
12. Click on Publish

13. Done!
When you visit your page, if you are between the specified times, your elements will show (or hide!)
Level up your Beaver Builder skills
Join 3,264 Beaver Builders and get our monthly-ish dish
We've got a million ideas that we've implemented on over 300+ BB enabled websites. Pop in your email below, and we'll let you know when a new post or plugin is available :)
Newsletter
"*" indicates required fields
Spam sucks.