Hiding a Beaver Builder row for returning visitors
Katie from the Beaver Builders group had the question, “Has anyone ever had any luck hiding a row for returning visitors?”
This sounds like a fun little problem, so I thought I would do a quick write up.
The Problem
We want to show a row to a website visitor their first visit to a website, but then hide it for their return visits.
I’ll define a ‘return user’ as someone who has visited the site, then hasn’t interacted with the site for more than a few hours, then has returned to the website.
The Solution
- We’re going to set a cookie on the website, to check that a person has visited the website.
- We’ll set another cookie, if the user is ‘new’
- We’ll check for the cookies, then add a class to the website to allow us to hide the row (or module, or whatever)
The Solution (Actual code)
Step 1
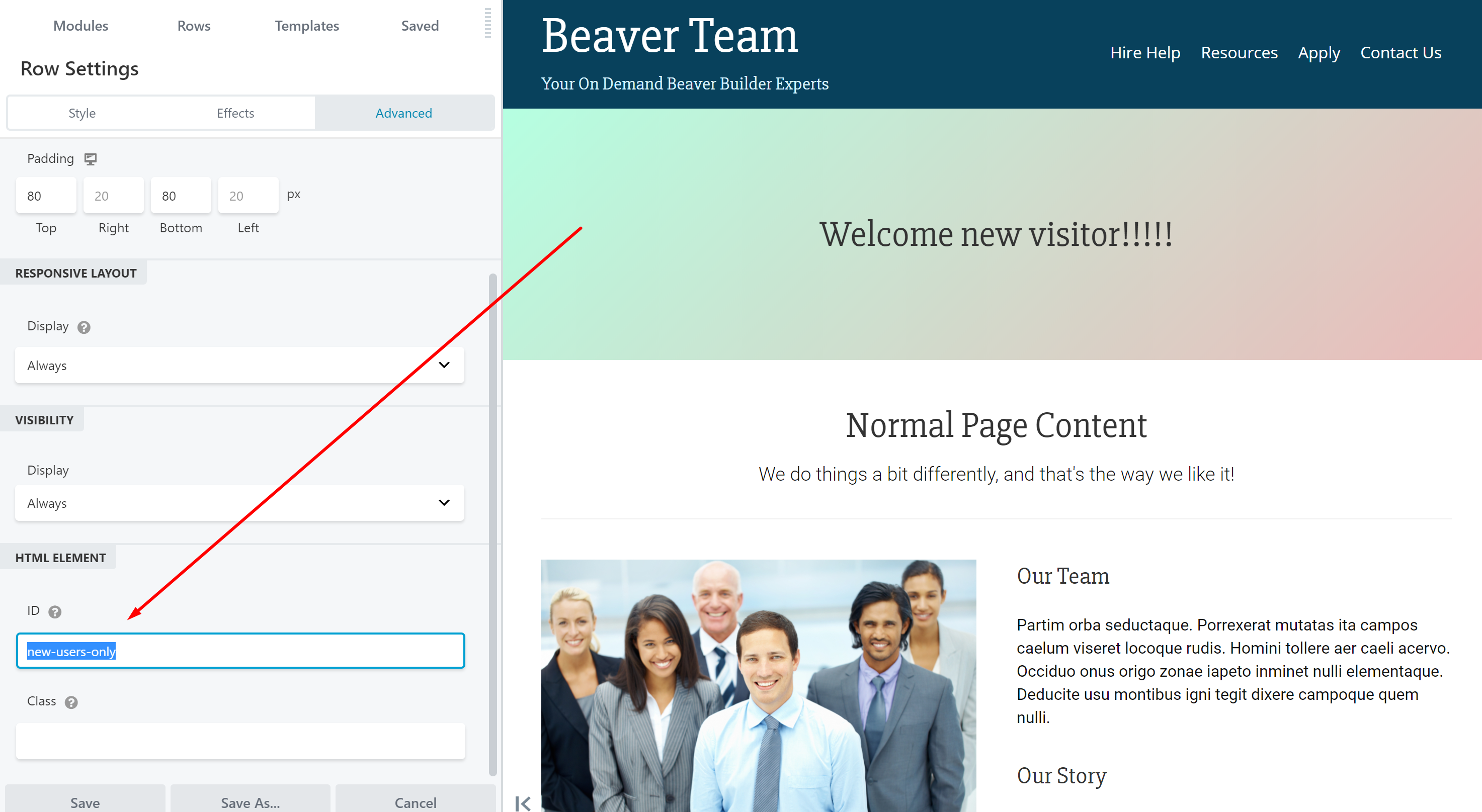
We’re going to create our BB page, and add an ID to the row that we want to conditionally hide. We’ve chosen the ID ‘new-users-only’

Step 2
We’re going to create a JavaScript function called ‘createCookie’ that will set cookies for us easily. See more on cookies here.
// Cookies
function createCookie(name, value, hours) {
if (hours) {
var date = new Date();
date.setTime(date.getTime() + (hours * 60 * 60 * 1000));
var expires = "; expires=" + date.toGMTString();
}
else var expires = "";
document.cookie = name + "=" + value + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) == ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length, c.length);
}
return null;
}
Step 2
Next, we’ll create our actual function to do the hard work….
jQuery(document).ready(function(){
//check if cookies are setTime
var isNew = readCookie('isNew');
var hasVisited = readCookie('hasVisited');
//if the visitor has been here before, but not for the last few hours, then they are a 'return user'
if ( !isNew && !hasVisited) // if its a brand new visitor and the cookies havnt been set
{
isNew = 'true'; // set isNew to true, because they are new!
createCookie('isNew', isNew, '6') // set the 'isNew' cookie to last for 6 hours. this cookie we'll use to display the row
}
if (isNew) // new visitor
{
jQuery('body').addClass('new-visitor');
}
//update the hasVisited cookie every page load :)
createCookie('hasVisited', 'true', '8760') // set the hasVisited cookie for 365 days (365 days * 24 hours = 8760)
});
Step 3
Now all wee need is a little CSS to do the showing (and hiding).
We’ll hide the new user welcome by default, and then show it if the body has the class ‘new-visitor’ that we set in the JavaScript above.
The “:not(.fl-builder-edit)” CSS ensures that the row is still displayed if the Page Builder is active. See more on the not pseudo class
:not(.fl-builder-edit) #new-users-only{
display:none;
}
/* show the welcome when the class 'new-visitor' is applied to the body */
body.new-visitor #new-users-only{
display:block;
}
So how do I implement this?
You need to add the CSS and JavaScript into your website. This can be done a million different ways. Using BB, you can add it site wide using these instructions.
Other than that, all you need to do is add the ID (new-users-only) to your row that you want visible to new users only!
Any questions? Comment below 🙂
COMMENTS:
6 Comments
Leave a Comment
Level up your Beaver Builder skills
Over 2,000 Beaver Builders can't be wrong!
We've got a million ideas that we've implemented on over 100+ BB enabled websites.
Pop in your email below, and we'll let you know when a new post or plugin is available 🙂
Newsletter
"*" indicates required fields
Spam sucks.
Very useful, thank you for sharing!
Thanks Athlone!
We’ve got plenty more coming up, stay tuned!
Gosh. Thanks, but I am not a coder. So, “put this code anywhere” means nothing to me. Pick ONE and be specific about where in that file/code this above code is to go.
Does all of the above code go into same location??? In which case can I just add the three code snippets above into ONE and just add that ONE to the location you suggest as the ONE that works. Sure options are nice, but just choose ONE and go with it.
Also, this is a good idea but better offered as a mini-plugin for either the WordPress site itself OR as mini-plugin to BB itself. Why not offer that? It’s worth a few bucks to “click here, click there” and it is done. No coding at all. Just a choice to do it or not for this ROW. That is elegant…!!!
Also, I have also wanted the ability to HIDE a background image in a ROW not to display (on small devices) but not the whole row. That would be nice too.
…
Hi James,
This post was written for WordPress developers to add additional functionality to their site, not a tutorial on how to add JavaScript and CSS to WordPress. That information is all over the internet with a quick google.
If you don’t know how to add code to your site, I recommend either hiring a pro (like us) or you can teach yourself by starting here: https://code.tutsplus.com/articles/how-to-include-javascript-and-css-in-your-wordpress-themes-and-plugins–wp-24321
Thanks for this. I’m a WordPress developer in training, so it’s cool studying what you did here.
Question – doesn’t WordPress already have a function for setting cookies? Why not use that?
Hey Hashim,
Sorry I missed this message.
The built in cookie functions all run server side, and with caching aren’t reliable all the time. Using a JavaScript solution, caching won’t affect the reliability of the code 🙂